Problem
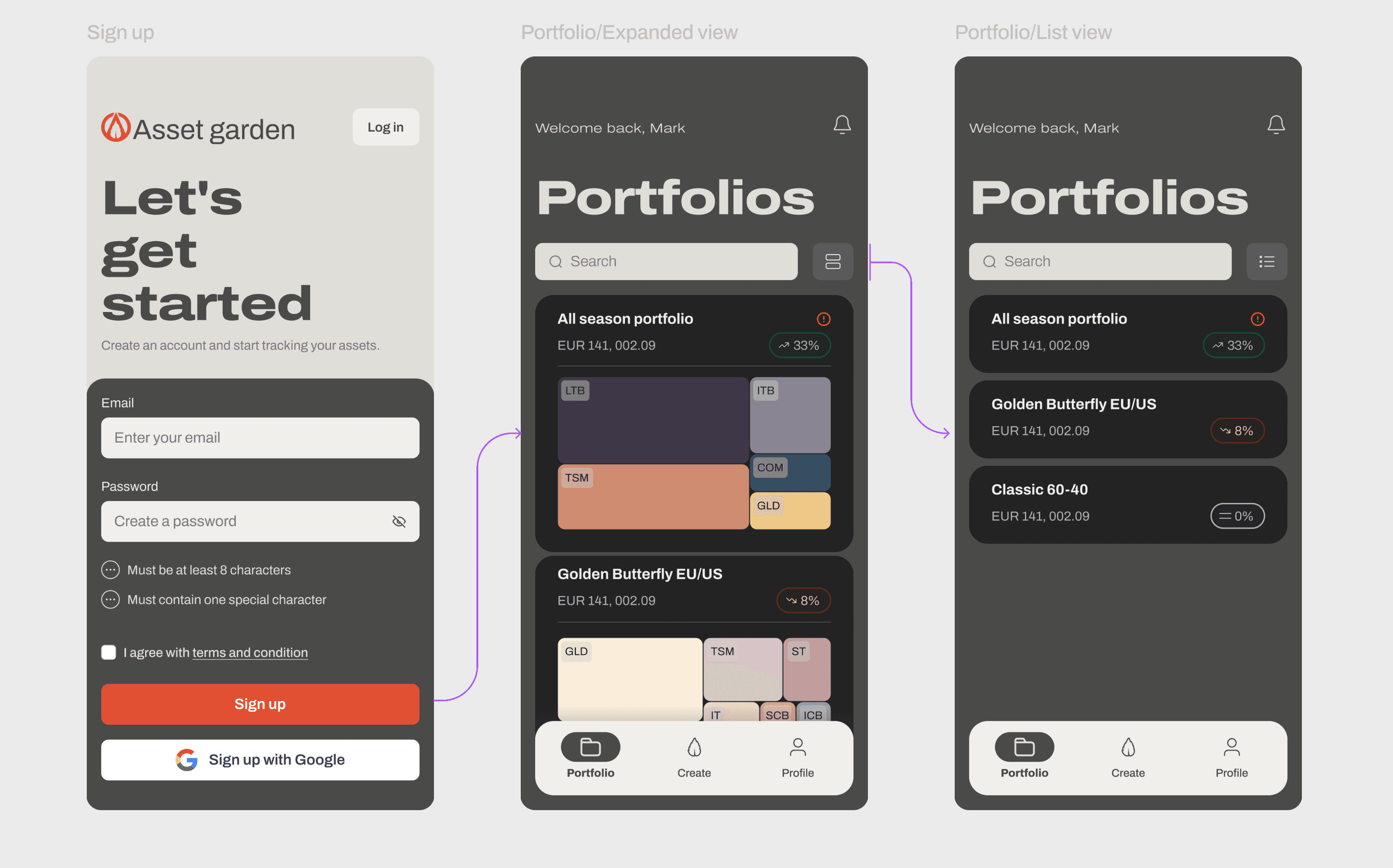
Once the MVP is launched and proven usable, it is time for a redesign. The original design had a lot of room for improvement in terms of usability and interface.
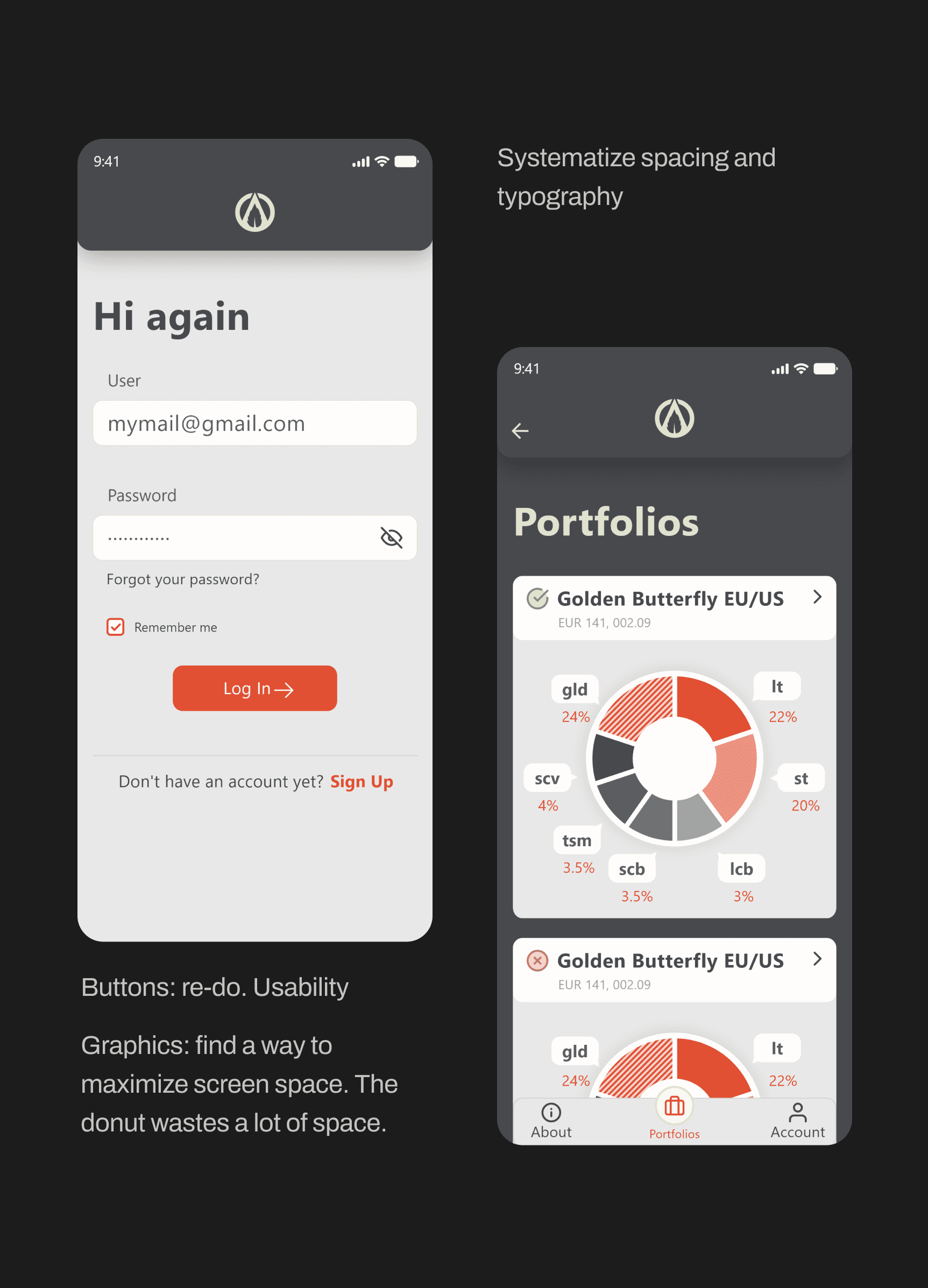
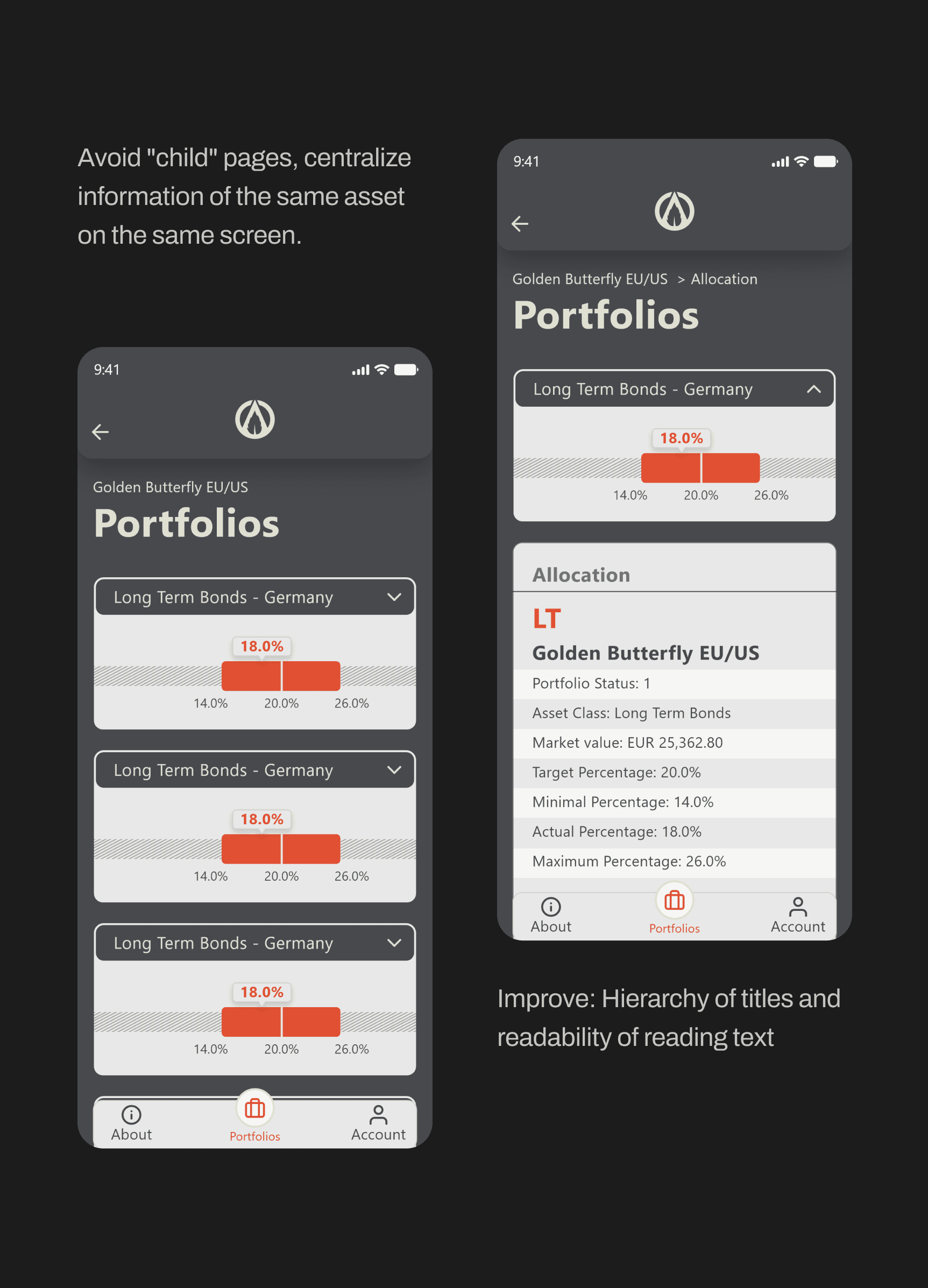
Original MVP design
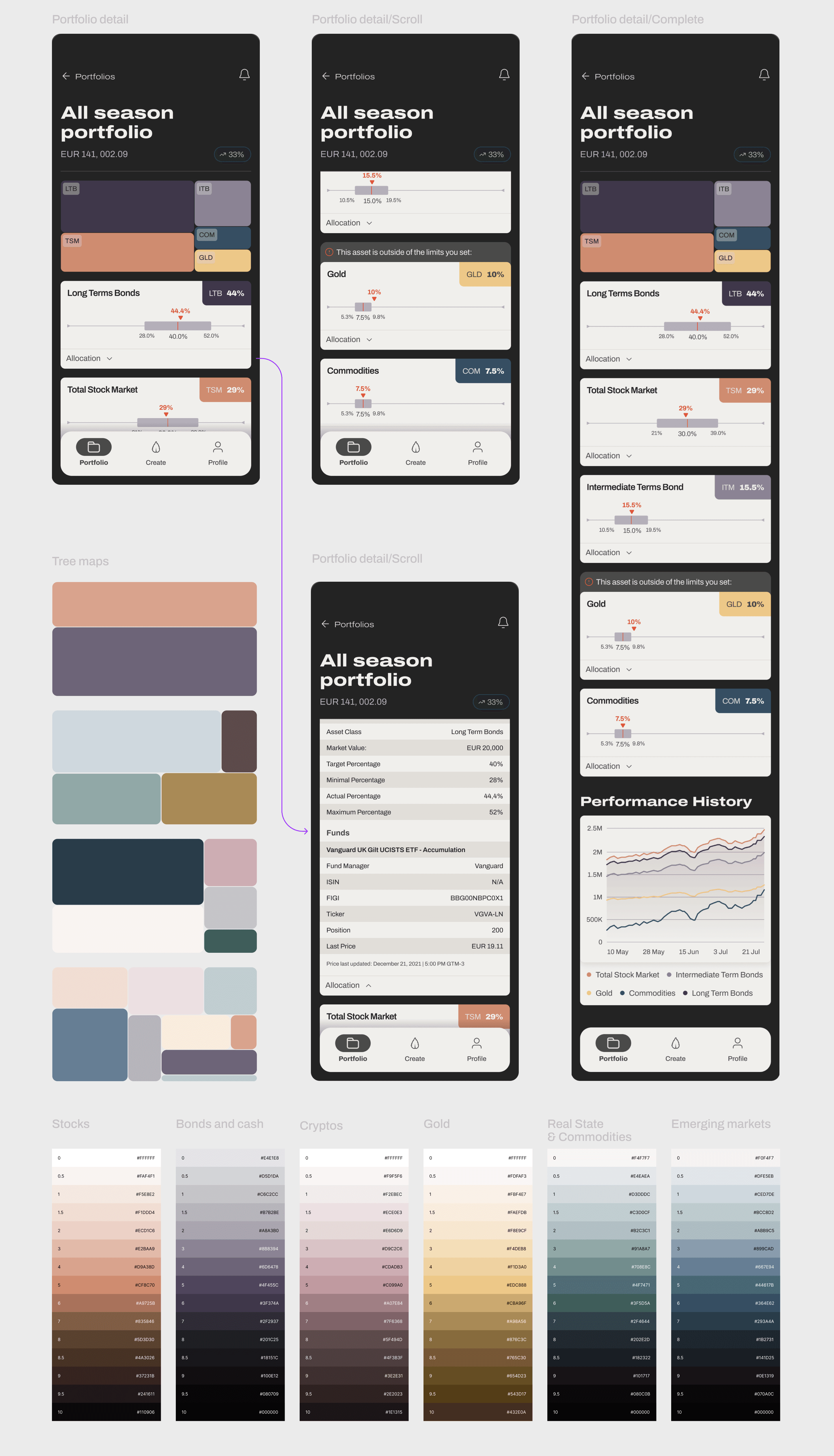
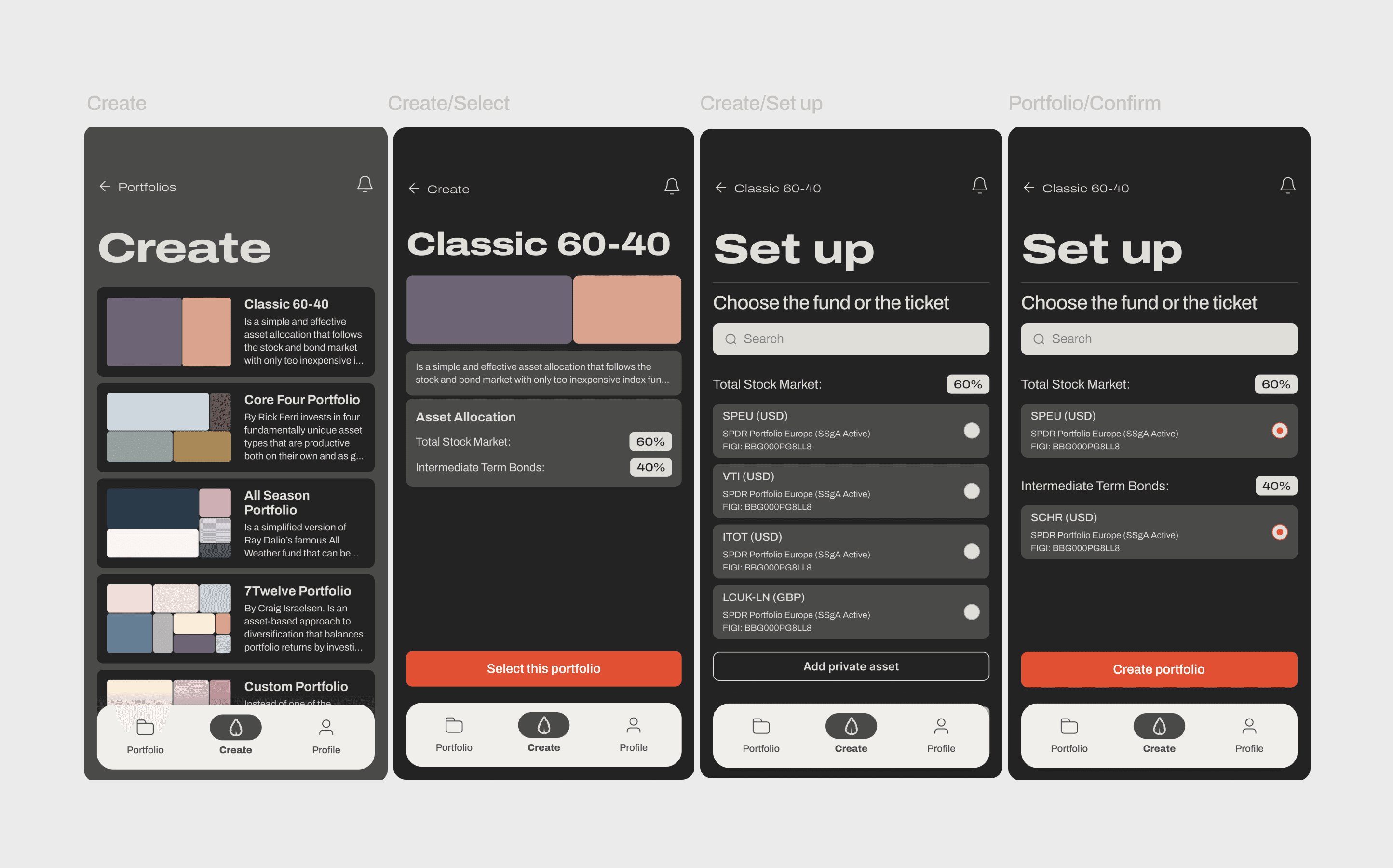
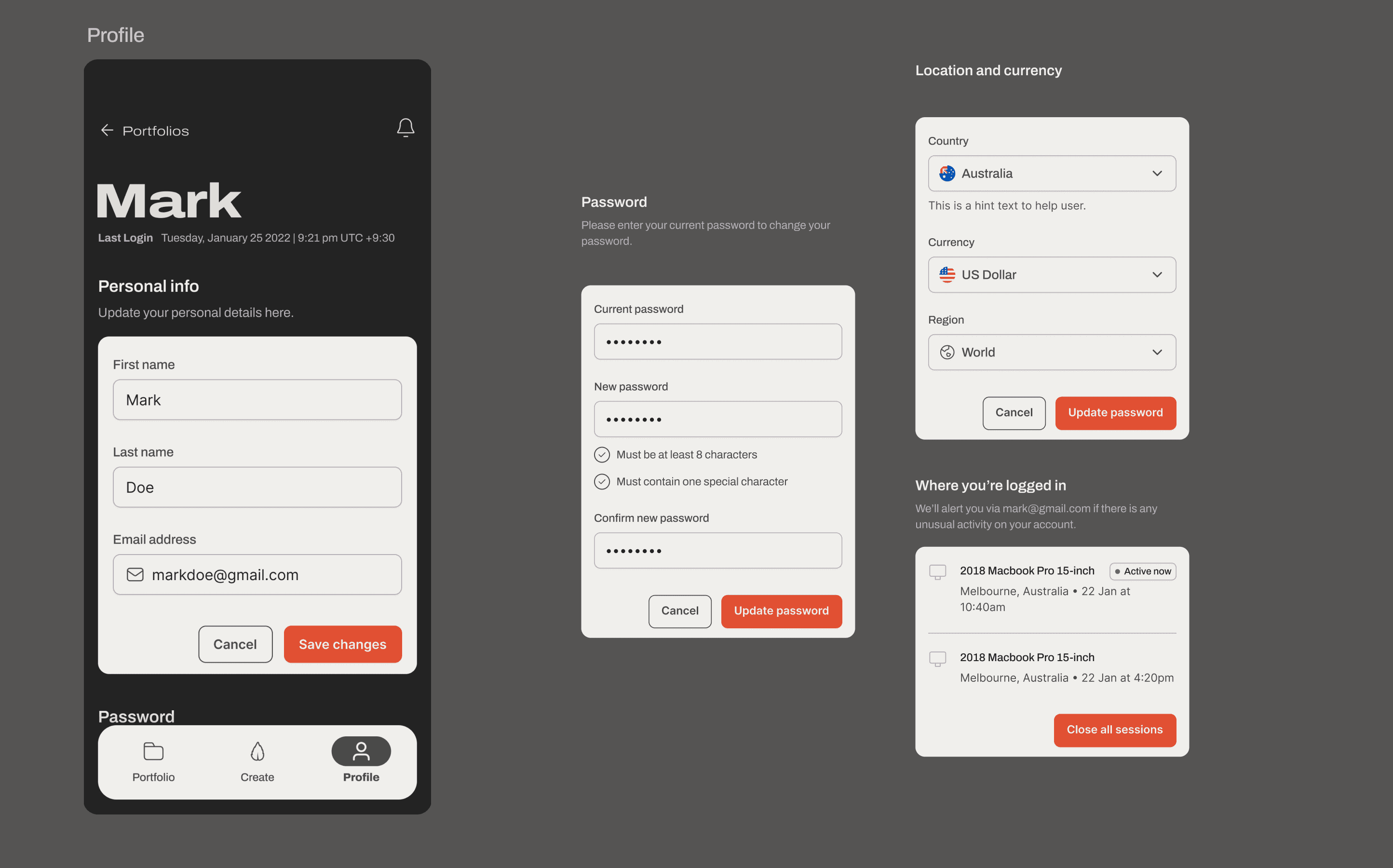
We decided to iterate the typography used to improve legibility, the color palette was further developed and finally, we defined other types of graphics that would not take up so much space.
In general terms, the UI wants to express a vintage touch, but also strong and impressive. The goal is to focus the user's attention on one element at a time, to avoid the cognitive load of so much technical information at once.
See other projects: